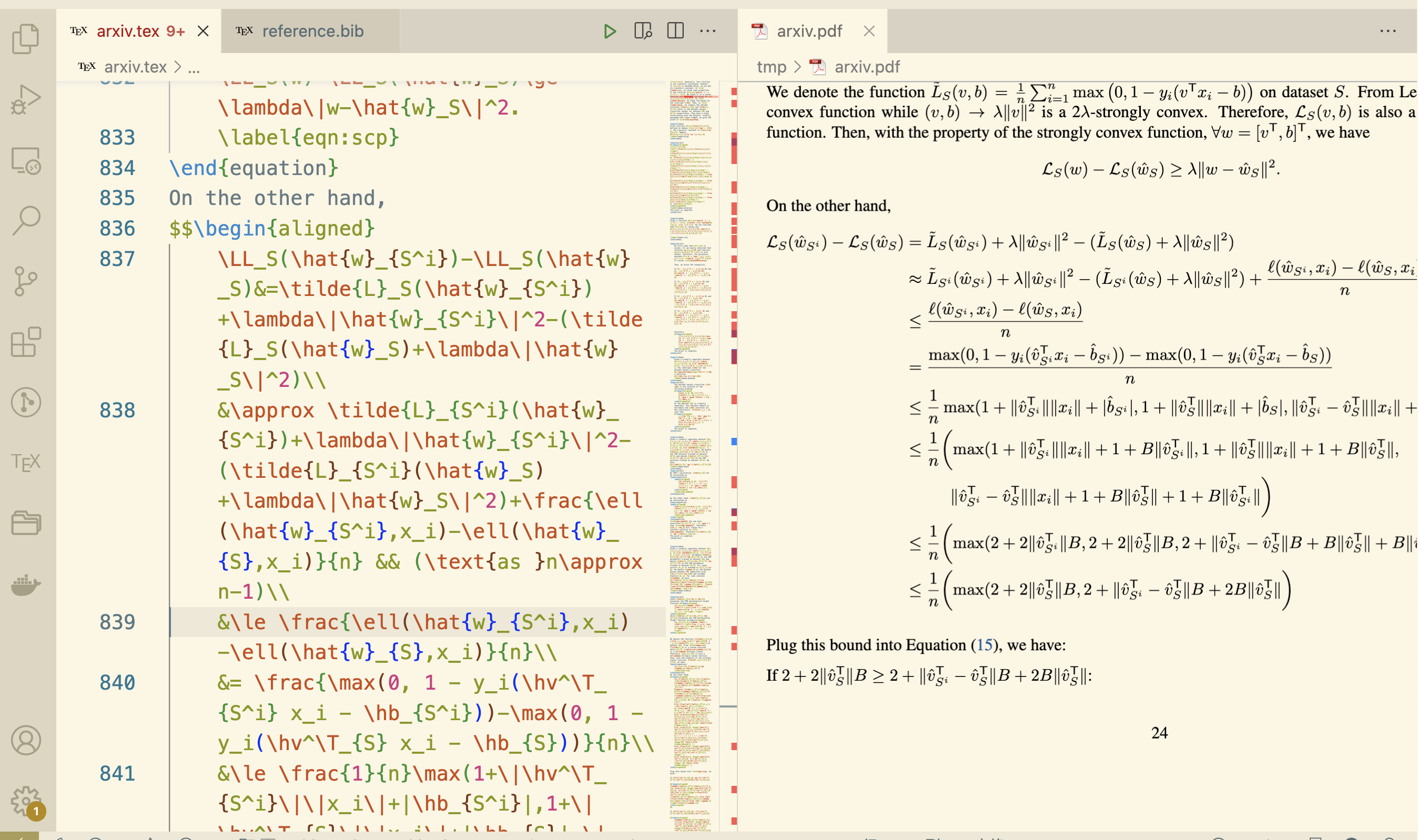
VSCode comes equipped with a built-in PDF reviewer based on pdf.js, facilitating seamless previews of PDF files as you work. However, a notable downside is the inability to alter the background color, which can be quite strenuous on your eyes over extended periods. Thankfully, we have identified a strategy to overcome this hindrance, enhancing not only the visual appeal but also offering a comfort to your eyes during those long coding sessions. Here we will delve into how you can change the background color for a more pleasant viewing experience in VSCode PDF reviewers like the LaTeX Workshop.

Traditional methods generally involve utilizing CSS filters to implement various visual effects. While this method is viable, it does come with limitations as it only supports effects such as grayscale, sepia, saturate, hue-rotate, invert, opacity, brightness, contrast, blur, and drop-shadow, and not a direct addition of a background color.
Fortunately, there is a workaround for those looking to add a distinct background color to their LaTeX Workshop on VSCode. Here’s how you can achieve this:
Step 1: Locate the Required File
Find and edit the viewer stylesheet file which is generally located at:
1 | ~/.vscode/extensions/james-yu.latex-workshop-9.13.4/viewer/viewer.css |
Step 2: Add the CSS Block
Once you have located and opened the viewer.css file, scroll down to the #viewerContainer selector. Immediately after this selector, add the following CSS block:
1 | #viewerContainer::before { |
Step 3: Save Your Changes
After adding the CSS block, save the changes to the viewer.css file.
Step 4: Enjoy Your New Background
Open a PDF in the LaTeX Workshop viewer to see your new background color in action. Feel free to play around with different colors by changing the hex value in the background property to find the one that suits you best.
Recap
With a simple addition to the viewer.css file, you can easily change the background color to enhance your working environment in the LaTeX Workshop on VSCode. Remember, while CSS filters offer a range of effects, leveraging a background cover provides a more straightforward solution to changing the background color directly.
If you find the current settings unsatisfactory, you can always remove or comment out the CSS block to revert to the original background settings.
Conclusion
Customizing your VSCode environment by changing the background color can be a simple yet effective way to enhance your user experience. By following this straightforward guide, you can easily change the background color for your VSCode PDF reviewers such as the LaTeX Workshop. Enjoy a more personalized coding environment today!